Frontend
This offers the official frontend to control Home Assistant.
# Example configuration.yaml entry
frontend:
Configuration Variables
- javascript_version
-
(string)(Optional)Version of the JavaScript to serve to clients. Options:
es5- transpiled so old browsers understand it.latest- not transpiled, so will work on recent browsers only.auto- select a version according to the browser user-agent. The value in the config can be overiden by puttinges5orlatestin the URL. For examplehttp://localhost:8123/states?es5Default value: auto
- themes
-
(map)(Optional)Allow to define different themes. See below for further details.
- extra_html_url
-
(list)(Optional)List of additional resources to load in
latestjavascript mode. - extra_html_url_es5
-
(list)(Optional)List of additional resources to load in
es5javascript mode. - development_repo
-
(string)(Optional)Allow to point to a directory containing frontend files instead of taking them from a pre-built PyPI package. Useful for Frontend development.
Themes
Starting with version 0.49 you can define themes:
Example:
# Example configuration.yaml entry
frontend:
themes:
happy:
primary-color: pink
sad:
primary-color: blue
The example above defined two themes named happy and sad. For each theme you can set values for CSS variables. For a partial list of variables used by the main frontend see ha-style.html.
There are 2 themes-related services:
frontend.reload_themes: reloads theme configuration from yourconfiguration.yamlfile.frontend.set_theme(name): sets backend-preferred theme name.
Example in automation:
Set a theme at the startup of Home Assistant:
automation:
- alias: 'Set theme at startup'
initial_state: 'on'
trigger:
- platform: homeassistant
event: start
action:
service: frontend.set_theme
data:
name: happy
To enable “night mode”:
automation:
- alias: 'Set dark theme for the night'
initial_state: True
trigger:
- platform: time
at: '21:00'
action:
- service: frontend.set_theme
data:
name: darkred
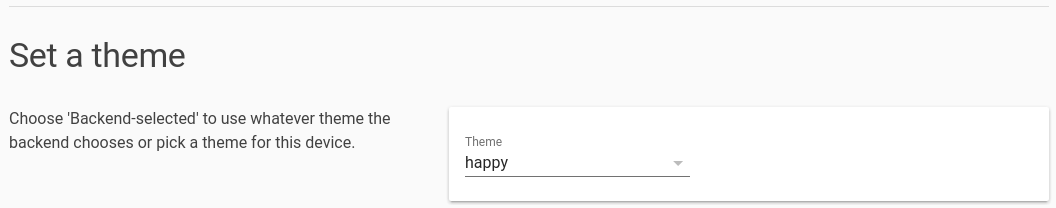
Manual Theme Selection
When themes are enabled in the configuration.yaml file, a new option will show up in the Configuration panel under General called “Set a theme.” You can then choose any installed theme from the dropdown list and it will be applied immediately.
 Set a theme
Set a theme
Loading extra HTML
Starting with version 0.53 you can specify extra HTML files to load.
Example:
# Example configuration.yaml entry
frontend:
extra_html_url:
- https://example.com/file1.html
- /file2.html
Those will be loaded via <link rel='import' href='' async> on any page (states and panels).
Manual Language Selection
The browser language is automatically detected. To use a different language, go to General in the Configuration panel and select a one from “Choose a Language”. It will be applied immediately.
 Choose a Language
Choose a Language